我们在阅读一些文档的时候,需要对某些文字进行 「复制」,但是当我们复制时,有时就会出现弹窗,让你登录或者开 vip。又或者你自以为成功复制,可是你粘贴的时候才发现根本没复制成功。
既然这么搞,那我们就来分析分析,看这个技术是怎么实现的。
我们页面上有一段文字。
「噫(y)吁(xū)嚱(x),危乎高哉!蜀道之难难于上青天。蚕丛及鱼凫,开国何茫然。尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈方钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得,猿猱(ao)欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹!问君西游何时还?畏途巉岩不可攀。但见悲鸟号古木,雄飞雌从绕林间。又闻子规啼夜月,愁空山。蜀道之难难于上青天,使人听此凋朱颜!连峰去天不盈尺,枯松倒挂倚绝壁。飞湍瀑流争喧豗,砯(pig)崖转石万壑雷。其险也如此,嗟尔远道之人。胡为乎来哉!剑阁峥嵘而崔嵬一夫当关,万夫莫开。所守或匪亲,化为狼与豺。朝避猛虎,夕避长蛇,磨牙吮血,杀人如麻。锦城虽云乐,不如早还家。蜀道之难难于上青天,侧身西望长咨嗟!」
我们来监听 copy 事件,
1
2
3
4
5
6
const reproductionProhibited = () => {
document.addEventListener("copy", (e) => {
e.preventDefault(); //阻止默认行为
console.log("开始复制"); //点击复制时 触发这个方法
});
};
到此,我们就可以在该方法里处理我们的逻辑,比如说弹窗。
1
2
3
4
document.addEventListener("copy", (e) => {
e.preventDefault(); //阻止默认行为
alert("想要吗?打钱");
});
又比如说默认其粘贴的内容,
1
2
3
4
5
6
const reproductionProhibited = () => {
document.addEventListener("copy", (e) => {
e.preventDefault();
e.clipboardData.setData("text/plain", "想P吃,快打钱!");
});
};
这样就可以神不知鬼不觉地让他粘贴我们设置的内容。找到 copy事件,将其禁掉。
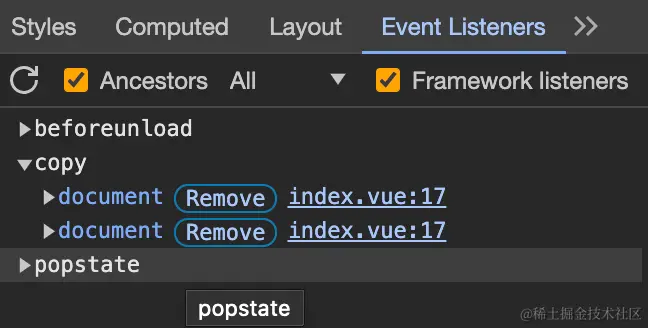
F12 打开调试工具哈,选中这个文字元素,找到事件监听器 Event Listeners,再找到 copy ,把它移除。

提问
你们又是在那个网站里遇到这种现象呢